Requirements Link to heading
I will list each of these things as they come up. If you are an overachiever and want all the tools up front, here is what I recommend.
- VS Code
- PowerShell 7
- Hugo
winget install Hugo.Hugo.Extended
How I got here Link to heading
Lately a few things have come together which made me consider this.
- I am building an AI Chatbot for my son’s discord server and one of his friends wants to learn to code but has no money.
- I have been spinning up some of my old blogging sites and it feels pretty expensive to pay 12 dollars a month for each of them.
- I have been playing with Golang and really liking some of what I am seeing
- I watched the YouTube video below.
Oh, and in case my boss ever reads this, don’t even bother watching the video. The answer is NO. You cannot fire your devs now and just use ChatGPT :P
I have a love-hate relationship with watching ThePrimeagen, who recently discussed an article from boot.dev. In the article they mention how their blog works, so I went to the article to check it out. This section really stuck out to me.
The blog you’re reading right now is a static site generated with Hugo. Blog posts are written in Markdown, and Git is our CMS (content management system). Boot.Dev
I absolutely love that. It is simple and easy to use. So my journey begins.
Out with the old Link to heading
My old blog was built on WordPress, more because I loved this theme I found on ThemeForest than because I love WordPress. I also have a few blogs on Ghost.io. I like Ghost more but there are fewer themes available for it.
I usually break it down as such, if I need a blog with extra features I use WordPress, if I need a blog with just a blog, mailing list, and subscription service I use ghost.io. However, both of these have two problems. They can be rather expensive for good hosting and they suffer from performance issues.
They are both available as open source, this is true. I have hosted both on my own and have used them as a service as well. Currently, I host my own WordPress and use Ghost.io to host my Ghost sites. Self hosting is much cheaper, but requires more work to set up the blog and maintain it. However, it still costs money. For decent, not great, but decent performance, you will spend about at least 12 dollars a month self hosting. My ghost blogs cost me about $30 a month each.
performance Link to heading
The performance issues come down to four factors.
- Your server
- Database Latency
- Theme overhead
- Plugins
The Server Link to heading
This one is a money issue, of course. The better the server, the less this is the bottleneck. One or two blogs would not be a big deal for me, but I have over a dozen I rarely maintain as well as I should. They do not pay for themselves. Also, if my son and his friends would like to do cheap blogs, this is kind of hard.
The Database Link to heading
I usually host my databases right on the server with the blogs. The blogs are small enough that there is no performance hit for this outside of having the latency accessing the data. It is also easy to move to a $15 dollars a month digital ocean dedicated DB or spinning one up on a dedicated server. However, once again there will always be some latency and it costs money.
The Theme Link to heading
I am not a designer. I have tried, but can never seem to make things look pretty. Every WordPress and ghost theme I have found that I like seems to have some issues with it. This seems to be more of a WordPress issue, however, both blog platforms suffer from it.
The Plugins Link to heading
This is strictly a WordPress issue, but the plugins really slow the sites down. Then you get more plugins to speed the site up… which probably also slows it down? I don’t know. I really hate PHP and would rather not look under the hood to see what can be done to improve this.
The Solution Link to heading
So far, I have just listed a bunch of problems. What is the solution? Well, what I am trying here is Hugo. Hugo claims to be “The world’s fastest framework for building websites.” They have a ton of themes, some are really nice. It takes more technical knowledge to set up than a standard blog. However, all the themes have pretty good performance from what I have seen.
Hosting Link to heading
I host mine in an S3 bucket for pennies a month. I will go over how I set this up. While it’s not free, it is very low cost, performant, and nice looking.
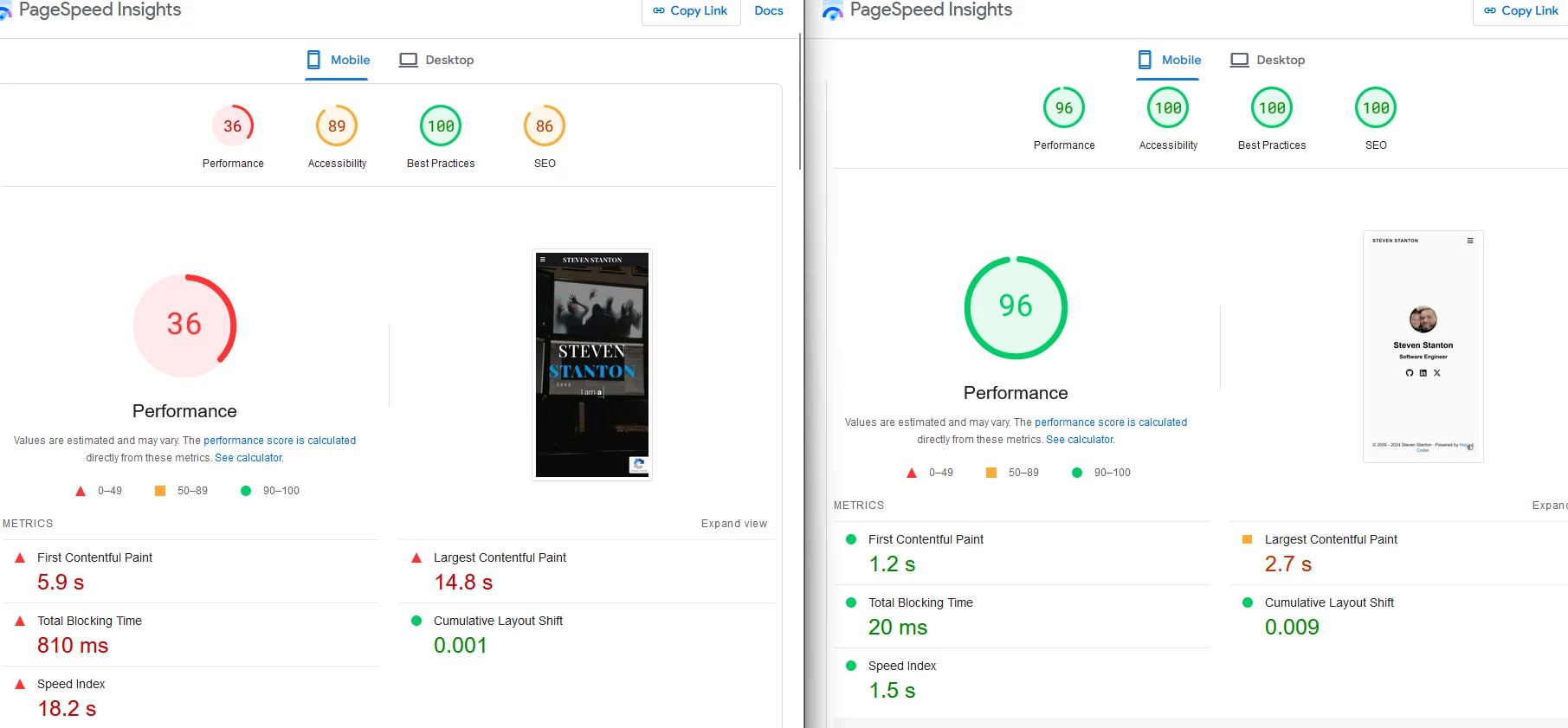
Performance Link to heading
Here is what performance looks like (Adding google analytics in dropped it from 96 to 81 but I still have sub 3 second loads).

Design Link to heading
I will be the first to admit, the new site is not as flashy as the old site. However, I am past the point in my career. I am not looking to wow people with how pretty my site is.
In with the new Link to heading
Let’s get this party started.
I recommend you use PowerShell.. no no not THAT PowerShell… THIS PowerShell.
If you are not on Windows, I recommend going to Hugo’s Website and following the instructions for your OS.
Once you have the new PowerShell installed, then run winget install Hugo.Hugo.Extended
Now navigate to wherever you want to install your code. I normally put mine in C:\Projects\ so you will do something like this.
cd \ #navigate to your root directory
mkdir Projects #if it doesn't exist
ls #See what is currently in the folder
hugo new site {name} #replace {name} with your sites name
Download VSCode if you don’t already have it installed.
In VSCode, navigate over to the folder you created your new site in. If the terminal is not open click Terminal at the top of VSCode and open a new terminal.
Type in git submodule add https://github.com/theNewDynamic/gohugo-theme-ananke.git themes/ananke
This will install a theme to get us started.
Open up the hugo.toml file in your VSCode and add this line.
theme='ananke'
Now go to your terminal and type in
hugo serve
You should get something like this
PS C:\Projects\personal\thesimpledev.com> hugo serve
Watching for changes in C:\Projects\personal\thesimpledev.com\{archetypes,content,static,themes}
Watching for config changes in C:\Projects\personal\thesimpledev.com\hugo.toml, C:\Projects\personal\thesimpledev.com\themes\hugo-coder\config.toml
Start building sites …
hugo v0.124.1-db083b05f16c945fec04f745f0ca8640560cf1ec+extended windows/amd64 BuildDate=2024-03-20T11:40:10Z VendorInfo=gohugoio
| EN
-------------------+-----
Pages | 86
Paginator pages | 0
Non-page files | 0
Static files | 35
Processed images | 0
Aliases | 47
Cleaned | 0
Built in 192 ms
Environment: "development"
Serving pages from disk
Running in Fast Render Mode. For full rebuilds on change: hugo server --disableFastRender
Web Server is available at http://localhost:1313/ (bind address 127.0.0.1)
Press Ctrl+C to stop
Where it says http://localhost:1313 hold CTRL and click on it. This should open it in your default browser. Now, as you make changes, you can see what is happening.
There is a lot more to Hugo, and I may follow up with more articles in the future. One thing that is hard is each theme has it’s own configuration and own way of doing things. This gives it a lot of power but also makes it complex.
What I would suggest…
- Read The Friendly Manual - This will help a lot
- Use ChatGPT - 4 is best but 3.5 will work.
One hint, if you use ChatGPT use it right. The correct way, in my opinion, to learn with ChatGPT is do as much as you can on your own, then ask it very specific questions when you get stuck. I will normally ask it questions like this.
I have this code
{insert code block}
and I am getting this error
{insert error message}
Please do not provide me with any code or the direct solution. I would like you to review this code step by step for any problems. Then acting as a mentor please give me helpful advice that will help me solve the problem on my own without giving me the answer.
Then, if you stay stuck for 10 minutes, ask it for the answer directly.